
Full Stack Développeur

print(context)
Passioné par les sciences et les technologies, j’ai décidé de me reconvertir dans le développement web en 2023.
Mon objectif ?
Imaginer, créer, développer et améliorer des projets… Pour le fun, pour la bonne cause et pour faciliter la vie de ceux qui utilisent mes applications.
Il n’y a pas de hasard, il y a des forces en marche ; à toi de les créer, le hasard suivra.
Antoine de Saint-Exupéry
Back-end
Les sites Internet, les applications mobiles et, à plus forte raison, les logiciels sont aujourd’hui tous conçus autour de données qu’il faut stocker, sécuriser et traiter.
Pour tous vos projets, si vous avez besoin d’incrémenter des nouvelles fonctionnalités ou de fixer des dysfonctionnement, liés à la gestion des données, appelez moi.
Technologies maîtrisées






Front-end
Les utilisateurs finaux de vos applications web, qu’ils soient ceux de site Internet, d’application Mobile ou de Back-Office vont toujours préférer que l’outil soit conforme à leurs attentes.
Pour intégrer ou pour modifer une interface user-friendly, dynamique, et optimisée pour répondre au mieu aux attentes de vos propres clients, faites appel à mes services.
Technologies maîtrisées






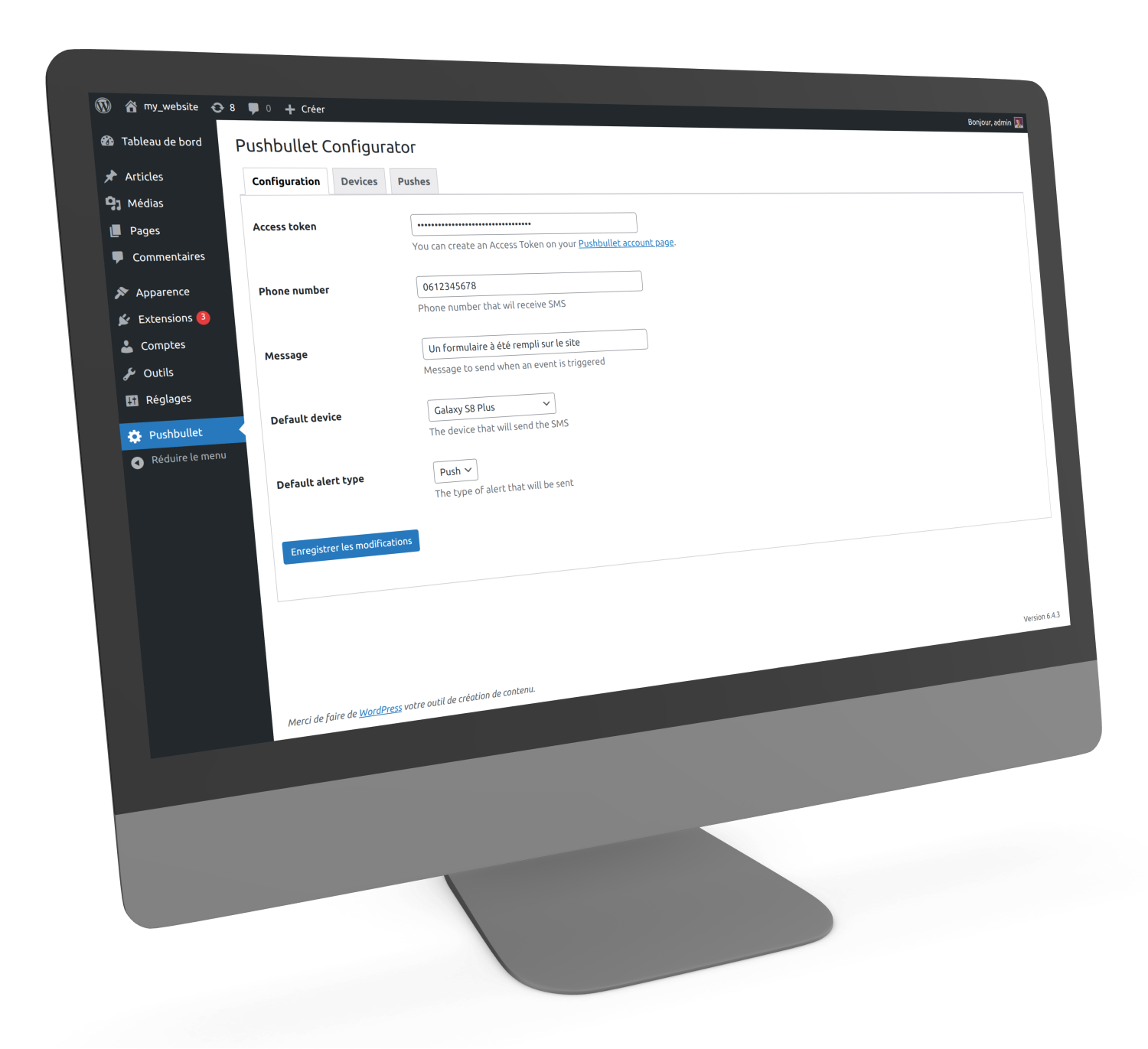
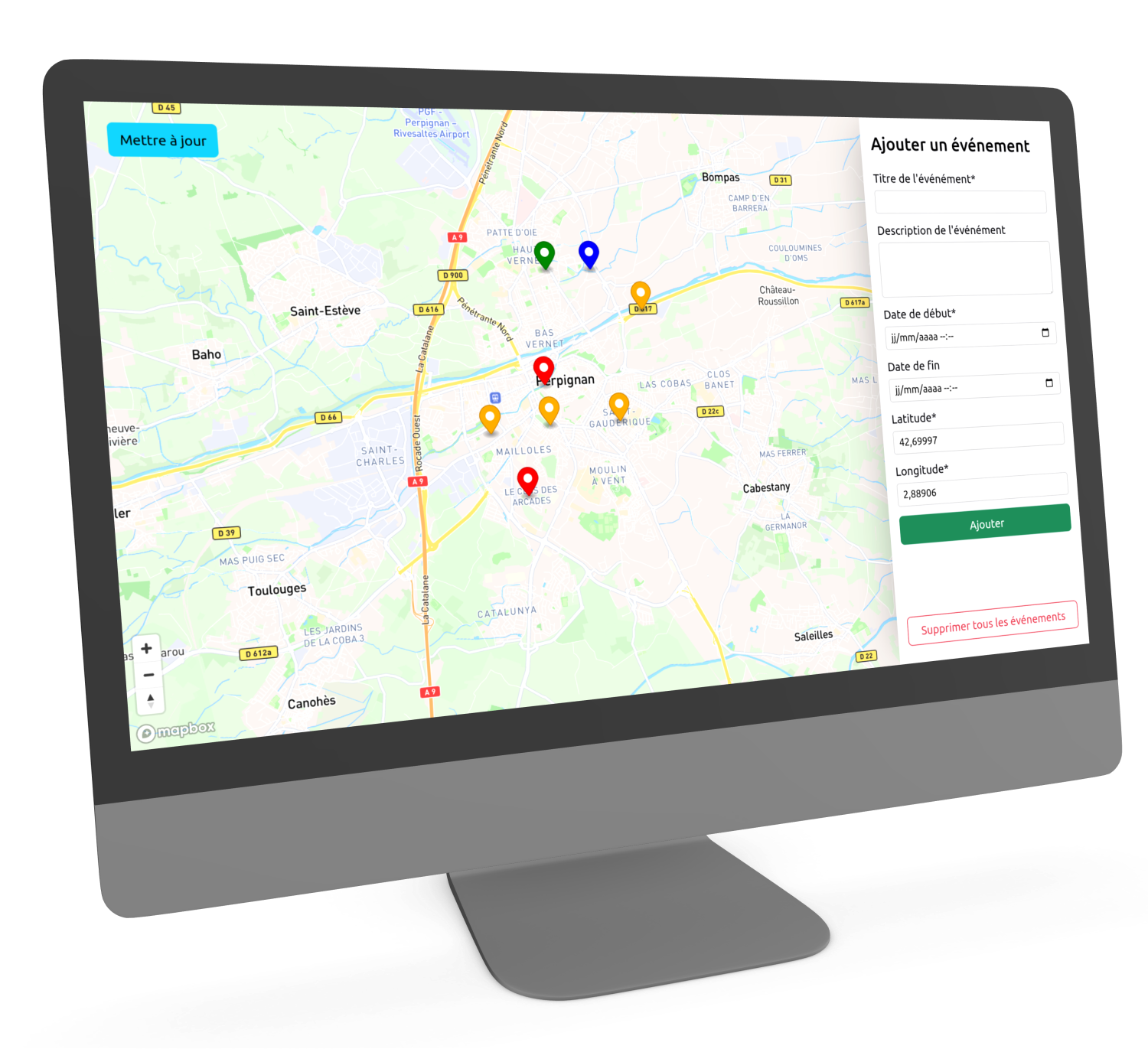
Quelques exemples
Etapes
project.init() { /* Dans un premier temps, On discute de votre projet ensemble */ }
benoit.code();
while(not_satisfied) { /* On échange pour déterminer les modifications à effectuer et je reprends le code */ }
It was a real pleasure because Benoît has been really involved and passionated. [...] For sure we will work together again.
Joris NAVARRO, Square Go Lab