-
Mengoptimalkan Desain Situs Web Dengan Keperluan Khusus
Mengoptimalkan Desain Situs Web Dengan Keperluan Khusus – Desain situs web yang baik tidak hanya memperhatikan tampilan visual yang menarik tetapi juga mempertimbangkan kebutuhan pengguna dengan keperluan khusus, seperti pengguna dengan gangguan penglihatan, pendengaran, atau mobilitas yang terbatas. Mengoptimalkan desain situs web untuk pengguna seperti ini tidak hanya akan meningkatkan aksesibilitas, tetapi juga menciptakan pengalaman yang lebih inklusif bagi semua pengguna. Berikut adalah beberapa praktik desain yang dapat membantu mengoptimalkan situs web untuk pengguna dengan keperluan khusus.
1. Perhatikan Keterbacaan
Pertimbangkan pengguna dengan gangguan penglihatan atau disleksia. Gunakan kontras warna yang cukup antara teks dan latar belakang untuk memudahkan pembacaan. Hindari penggunaan font yang terlalu rumit atau ukuran font yang terlalu kecil.

2. Gunakan Deskripsi Alt untuk Gambar
Untuk pengguna yang mengandalkan pembaca layar, jangan lupa menyertakan deskripsi alternatif untuk gambar-gambar di situs web Anda. Deskripsi ini harus singkat tetapi memberikan informasi yang cukup untuk memahami konten gambar.
3. Tambahkan Fitur Navigasi Alternatif
Selain menu navigasi utama, pertimbangkan untuk menyediakan fitur navigasi alternatif, seperti peta situs atau tombol “kembali ke atas”, yang dapat membantu pengguna dengan mobilitas terbatas atau pengguna yang mengalami kesulitan dalam menavigasi situs web.
4. Uji Keterbacaan dan Aksesibilitas
Gunakan alat uji keterbacaan dan aksesibilitas untuk memastikan bahwa situs web Anda dapat diakses dengan baik oleh semua pengguna, termasuk mereka dengan keperluan khusus. Perbaiki masalah yang ditemukan untuk meningkatkan aksesibilitas situs Anda.
5. Pertimbangkan Pengguna dengan Gangguan Pendengaran
Sediakan transkripsi teks untuk audio dan video yang Anda bagikan di situs web Anda. Ini membantu pengguna dengan gangguan pendengaran atau yang menggunakan perangkat lunak pembaca layar.
6. Gunakan Teknik Responsif
Pastikan situs web Anda responsif dan dapat menyesuaikan tata letaknya dengan baik pada berbagai perangkat, termasuk perangkat dengan layar kecil atau perangkat yang dapat diakses dengan bantuan perangkat input khusus.
7. Berikan Pilihan Konfigurasi
Terakhir, berikan pengguna opsi untuk mengonfigurasi situs web sesuai dengan kebutuhan mereka. Misalnya, mereka dapat memilih ukuran font atau kontras warna yang sesuai dengan preferensi atau keperluan penggunaan mereka.
Dengan mengikuti praktik desain yang inklusif ini, Anda dapat meningkatkan aksesibilitas dan pengalaman pengguna situs web Anda bagi pengguna dengan keperluan khusus. Hal ini tidak hanya merupakan langkah yang baik dari segi moral, tetapi juga dapat membantu memperluas audiens dan memperkuat citra merek Anda sebagai perusahaan yang peduli terhadap kebutuhan semua individu.
-
Desain Situs Web dengan Brand Identity Perusahaan
Desain Situs Web dengan Brand Identity Perusahaan – Desain situs web tidak hanya tentang bagaimana tampilan visualnya terlihat menarik, tetapi juga tentang bagaimana desain tersebut dapat menyampaikan pesan dan identitas brand perusahaan dengan jelas kepada pengunjung. Menyelaraskan desain situs web dengan brand identity perusahaan merupakan langkah penting untuk menciptakan kesan yang konsisten dan kuat dalam pikiran pengguna.
1. Memahami Brand Identity
Sebelum merancang desain situs web, penting untuk memahami brand identity perusahaan secara mendalam. Brand identity mencakup nilai-nilai, misi, visi, dan kepribadian brand. Ini dapat diungkapkan melalui warna, tipografi, gambar, dan bahasa yang digunakan dalam desain.

2. Konsistensi Visual
Desain situs web harus konsisten dengan pandangan visual brand. Ini termasuk penggunaan warna yang konsisten dengan palet warna brand, tipografi yang mencerminkan karakter brand, dan gaya visual yang serupa dengan materi pemasaran lainnya.
3. Logo yang Menonjol
Logo perusahaan harus menjadi elemen yang menonjol dalam desain situs web. Logo harus ditempatkan secara strategis dan diberi perhatian yang cukup untuk memastikan bahwa pengunjung dengan mudah mengidentifikasinya.
4. Penggunaan Gambar yang Relevan
Gambar yang digunakan dalam desain situs web harus relevan dengan brand dan pesan yang ingin disampaikan. Gambar dapat membantu memperkuat identitas brand dan membuat pengunjung merasa terhubung dengan perusahaan.
5. Penggunaan Bahasa yang Konsisten
Bahasa yang digunakan dalam desain situs web harus konsisten dengan brand voice perusahaan. Ini termasuk gaya penulisan, tone, dan bahasa yang digunakan untuk berkomunikasi dengan pengunjung.
6. Desain Responsif
Desain situs web harus responsif, artinya dapat diakses dengan baik dari berbagai perangkat, termasuk desktop, tablet, dan ponsel. Hal ini penting untuk memberikan pengalaman pengguna yang konsisten dan memastikan brand identity tetap terjaga di semua platform.
7. Penggunaan Ruang Negatif
Penggunaan ruang negatif dalam desain situs web dapat membantu menyoroti elemen-elemen penting dan menciptakan tata letak yang bersih dan mudah dibaca. Ruang negatif juga dapat memberikan kesan elegan dan eksklusif, sesuai dengan identitas brand tertentu.
8. Mempertimbangkan Pengalaman Pengguna
Selain memperhatikan aspek visual, penting juga untuk mempertimbangkan pengalaman pengguna secara keseluruhan. Desain situs web harus intuitif dan mudah dinavigasi, sehingga pengunjung dapat dengan mudah menemukan informasi yang mereka cari.
Kesimpulan
Menyelaraskan desain situs web dengan brand identity perusahaan adalah langkah penting dalam membangun kesan yang kuat dan konsisten di antara pengunjung. Dengan memahami brand identity secara mendalam dan menerapkannya dengan cermat dalam desain, perusahaan dapat menciptakan pengalaman online yang kohesif dan memikat bagi pengguna.
-
Kiat Memilih Font yang Tepat untuk Desain Situs Web Anda
Kiat Memilih Font yang Tepat untuk Desain Situs Web Anda – Desain situs web yang menarik tidak hanya bergantung pada tata letak dan gambar yang digunakan, tetapi juga pada pemilihan font yang tepat. Font dapat memberikan identitas visual yang kuat, mempengaruhi bagaimana pesan disampaikan, dan memberikan pengalaman pengguna yang lebih baik. Berikut adalah beberapa kiat untuk memilih font yang tepat untuk desain situs web Anda.
1. Pertimbangkan Kepentingan Brand Anda
Font yang Anda pilih harus sesuai dengan identitas merek Anda. Misalnya, jika merek Anda bersifat formal dan profesional, font serif seperti Times New Roman atau Georgia mungkin lebih cocok. Namun, jika Anda ingin kesan yang lebih modern dan bersahabat, font sans-serif seperti Arial atau Helvetica bisa menjadi pilihan yang lebih baik.

2. Pertimbangkan Keberacaan
Keberacaan font adalah seberapa mudah font tersebut dibaca. Pastikan font yang Anda pilih mudah dibaca di berbagai ukuran dan tata letak. Hindari font yang terlalu dekoratif atau rumit, karena hal ini dapat mengganggu keterbacaan.
3. Pilih Font yang Kompatibel dengan Desain Responsif
Desain responsif penting untuk memastikan situs web Anda terlihat baik di berbagai perangkat. Pilih font yang skala dan beradaptasi dengan baik dengan perubahan ukuran layar untuk memastikan konsistensi desain.
4. Hindari Penggunaan Terlalu Banyak Font
Menggunakan terlalu banyak font dapat membuat desain terlihat berantakan dan tidak teratur. Sebagai aturan umum, gunakan tidak lebih dari dua atau tiga font yang berbeda untuk keseluruhan situs web Anda, dan gunakan mereka secara konsisten.
5. Perhatikan Kontras
Kontras antara font dan latar belakangnya penting untuk meningkatkan keterbacaan. Pastikan font Anda mudah terlihat terhadap latar belakangnya dengan memilih warna yang kontras dan menyesuaikan ukuran font dengan warna latar belakang.
6. Uji Coba Font
Sebelum mengimplementasikan font baru ke situs web Anda, selalu uji coba font tersebut terlebih dahulu untuk memastikan bahwa itu terlihat baik dan berfungsi dengan baik di berbagai perangkat dan browser.
Memilih font yang tepat adalah langkah penting dalam merancang situs web yang menarik dan efektif. Dengan memperhatikan kiat di atas, Anda dapat membuat desain situs web yang lebih menarik dan memperbaiki pengalaman pengguna Anda.
-
Desain Situs Web yang Memperhitungkan Dark Patterns
Desain Situs Web yang Memperhitungkan Dark Patterns – Desain web telah menjadi elemen integral dalam pengalaman pengguna online. Dari tata letak hingga navigasi, setiap aspek desain memainkan peran penting dalam bagaimana pengguna berinteraksi dengan suatu situs web. Namun, ada aspek yang sering kali diabaikan, yaitu etika dalam menggunakan apa yang dikenal sebagai “dark patterns” atau pola desain gelap. Dalam artikel ini, kita akan mengeksplorasi fenomena ini, dampaknya terhadap pengguna, dan bagaimana kita dapat membangun situs web dengan memperhitungkan etika dan penggunaan yang benar.
Apa itu Dark Patterns?
Dark patterns merujuk pada teknik desain yang dimaksudkan untuk memanipulasi pengguna agar melakukan tindakan tertentu yang mungkin tidak mereka inginkan. Ini bisa berupa penempatan tombol yang membingungkan, pilihan default yang tidak jelas, atau bahkan teks yang menyesatkan. Tujuan utamanya adalah meningkatkan konversi atau mengarahkan pengguna ke tindakan tertentu tanpa mempertimbangkan kepentingan atau keinginan mereka.

Dampak Negatif pada Pengguna
Pengguna yang terjebak dalam dark patterns sering kali merasa frustrasi, tertipu, atau bahkan merasa dikhianati oleh situs web yang mereka kunjungi. Ini dapat menyebabkan penurunan kepercayaan, retensi pengguna yang buruk, dan dampak negatif pada citra merek. Selain itu, praktik-praktik semacam itu juga dapat mengurangi kesetiaan pengguna jangka panjang dan menciptakan lingkungan online yang tidak ramah bagi pengguna.
Etika dalam Desain Web
Merupakan tanggung jawab setiap perancang web untuk memastikan bahwa desain mereka mempertimbangkan etika yang baik. Ini melibatkan transparansi, jujur, dan menghormati keinginan pengguna. Daripada mengandalkan trik manipulatif, perancang web harus fokus pada memberikan pengalaman yang intuitif, bermanfaat, dan berharga bagi pengguna. Ini tidak hanya menciptakan hubungan yang lebih kuat antara pengguna dan merek, tetapi juga membangun fondasi untuk pertumbuhan jangka panjang.
Penggunaan yang Benar dari Desain
Penggunaan yang benar dari desain web melibatkan kesadaran akan kebutuhan dan keinginan pengguna. Ini berarti memastikan bahwa antarmuka pengguna dirancang untuk memberikan kontrol yang tepat kepada pengguna, menawarkan pilihan yang jelas dan mudah dimengerti, dan menghindari menggunakan teknik manipulatif yang dapat menyesatkan. Dengan memprioritaskan kepuasan pengguna, situs web dapat menciptakan lingkungan yang lebih inklusif dan berkelanjutan.
Menghadapi Tantangan
Meskipun menghindari dark patterns dapat menjadi tantangan bagi banyak perancang web, itu bukanlah tugas yang tidak mungkin. Dengan pendekatan yang berfokus pada pengguna, tes penggunaan, dan pemantauan berkelanjutan, perancang dapat secara efektif membangun situs web yang mengutamakan integritas dan kepuasan pengguna.
Kesimpulan
Desain web yang memperhitungkan dark patterns tidak hanya menimbulkan risiko bagi pengguna, tetapi juga merusak reputasi merek dan industri secara keseluruhan. Dengan memprioritaskan etika dan penggunaan yang benar, kita dapat menciptakan lingkungan online yang lebih inklusif, bermartabat, dan berkelanjutan. Melalui kesadaran dan komitmen untuk menghormati kebutuhan pengguna, kita dapat membangun situs web yang tidak hanya efektif secara konversi, tetapi juga memberikan nilai yang sejati bagi pengguna.
-
Desain Situs Web Adaptif Penting untuk Masa Depan
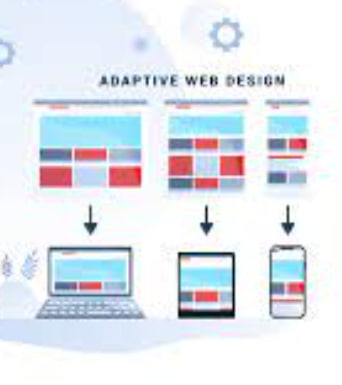
Desain Situs Web Adaptif Penting untuk Masa Depan – Desain web adaptif, atau yang sering disebut responsif, adalah pendekatan dalam pembuatan situs web yang memastikan tampilan dan fungsionalitasnya optimal di berbagai perangkat, mulai dari komputer desktop hingga smartphone. Dalam era digital yang terus berkembang, desain web adaptif menjadi semakin penting, bukan hanya sebagai tren desain, tetapi juga sebagai kebutuhan untuk memberikan pengalaman pengguna yang optimal. Berikut adalah beberapa alasan mengapa desain situs web adaptif penting untuk masa depan digital:
1. Menyesuaikan dengan Perangkat Pengguna
Dengan semakin banyaknya jenis perangkat yang digunakan untuk mengakses internet, seperti smartphone, tablet, dan komputer desktop, penting bagi sebuah situs web untuk menyesuaikan diri dengan ukuran layar dan fitur-fitur unik dari setiap perangkat. Desain responsif memastikan situs web tetap terlihat dan berfungsi dengan baik di semua perangkat, meningkatkan pengalaman pengguna.

2. Meningkatkan SEO
Mesin pencari, seperti Google, memberikan peringkat yang lebih tinggi pada situs web yang responsif karena desain yang responsif membuat situs web lebih mudah diindeks dan diakses oleh pengguna. Dengan memiliki desain web adaptif, situs Anda memiliki peluang yang lebih baik untuk muncul di hasil pencarian yang lebih tinggi.
3. Penghematan Waktu dan Biaya
Dalam jangka panjang, desain web adaptif dapat menghemat waktu dan biaya karena Anda tidak perlu membuat versi berbeda dari situs web untuk setiap perangkat. Sebaliknya, satu situs web responsif dapat menyesuaikan tampilan dan fungsionalitasnya sesuai dengan perangkat yang digunakan pengguna.
4. Meningkatkan Retensi Pengguna
Pengguna cenderung meninggalkan situs web yang sulit dinavigasi atau tidak terlihat baik di perangkat mereka. Dengan memiliki desain web adaptif, Anda dapat meningkatkan retensi pengguna dengan memberikan pengalaman pengguna yang mulus dan konsisten di semua perangkat.
5. Mengikuti Perkembangan Teknologi
Desain web adaptif merupakan bagian dari evolusi teknologi web yang terus berkembang. Dengan mengadopsi desain web adaptif, Anda dapat tetap relevan dan bersaing dalam lingkungan digital yang terus berubah.
Kesimpulan
Desain web adaptif adalah salah satu elemen kunci untuk memastikan situs web Anda siap untuk masa depan digital. Dengan menyesuaikan diri dengan berbagai perangkat, meningkatkan SEO, menghemat waktu dan biaya, meningkatkan retensi pengguna, dan mengikuti perkembangan teknologi, desain web adaptif dapat membantu meningkatkan kualitas dan daya saing situs web Anda di era digital yang terus berkembang.
-
Desain Situs Web Berbasis Scroll untuk Tahun 2024
Desain Situs Web Berbasis Scroll untuk Tahun 2024 – Desain situs web terus berkembang seiring waktu, mengikuti perkembangan teknologi dan tren desain. Salah satu tren yang semakin populer adalah desain berbasis scroll, di mana pengguna menggulir halaman untuk mengakses konten tambahan. Tren ini memberikan pengalaman pengguna yang menarik dan interaktif. Untuk tahun 2024, beberapa tren desain berbasis scroll yang dapat diperhatikan adalah:
1. Animasi dan Transisi yang Halus
Desain berbasis scroll memberikan kesempatan untuk menggunakan animasi dan transisi yang halus untuk meningkatkan pengalaman pengguna. Animasi yang terjadi saat pengguna menggulir halaman dapat membuat situs web terasa lebih hidup dan menarik perhatian pengunjung.

2. Interaksi yang Diarahkan
Desain berbasis scroll memungkinkan pengguna untuk diajak dalam perjalanan visual yang diarahkan. Pengguna dapat menggulir halaman untuk mengungkap cerita atau informasi secara bertahap, menciptakan pengalaman yang imersif dan menarik.
3. Pemanfaatan Ruang Negatif
Ruangan negatif dapat dimanfaatkan dengan baik dalam desain berbasis scroll. Penggunaan ruang negatif yang cerdas dapat membantu menonjolkan elemen desain yang penting dan memberikan kesan kesederhanaan dan kejelasan.
4. Desain Responsif
Desain berbasis scroll harus responsif, artinya situs web harus dapat menyesuaikan tampilan dan fungsinya dengan baik di berbagai perangkat, mulai dari desktop hingga ponsel pintar. Desain responsif menjadi semakin penting dengan semakin banyaknya pengguna yang mengakses internet melalui perangkat seluler.
5. Integrasi Multimedia
Desain berbasis scroll memungkinkan integrasi multimedia yang lebih lancar, seperti video latar belakang, animasi SVG, dan galeri gambar yang responsif. Hal ini dapat meningkatkan daya tarik visual situs web dan memberikan pengalaman yang lebih kaya bagi pengguna.
6. Penekanan pada Navigasi yang Intuitif
Meskipun desain berbasis scroll dapat menciptakan pengalaman yang menarik, penting untuk tetap memperhatikan navigasi yang intuitif. Pengguna harus dapat dengan mudah menemukan informasi yang mereka cari tanpa kesulitan.
Kesimpulan
Desain situs web berbasis scroll menawarkan banyak potensi untuk meningkatkan pengalaman pengguna dan menarik perhatian pengunjung. Dengan memanfaatkan animasi, transisi, ruang negatif, dan integrasi multimedia secara efektif, desain berbasis scroll dapat membawa pengalaman pengguna ke tingkat berikutnya. Penting untuk tetap memperhatikan navigasi yang intuitif dan memastikan situs web responsif di berbagai perangkat untuk meraih kesuksesan dalam desain berbasis scroll pada tahun 2024.
-
Meningkatkan Desain Situs Web dengan Data Analytics
Meningkatkan Desain Situs Web dengan Data Analytics – Desain situs web yang baik tidak hanya tentang tampilan visual yang menarik tetapi juga tentang pengalaman pengguna yang memuaskan. Bagaimana cara memastikan bahwa desain situs web Anda efektif dalam menarik perhatian pengunjung dan meningkatkan interaksi? Salah satu jawabannya adalah dengan memanfaatkan data analytics.
Pentingnya Data Analytics dalam Desain Situs Web
Data analytics merupakan proses pengumpulan, analisis, interpretasi, dan presentasi data untuk mengidentifikasi pola-pola yang dapat memberikan wawasan berharga. Dalam desain situs web, data analytics dapat membantu Anda memahami perilaku pengguna, preferensi, dan kebutuhan mereka. Dengan informasi ini, Anda dapat membuat perubahan yang tepat untuk meningkatkan pengalaman pengguna dan mencapai tujuan bisnis Anda.

Langkah-langkah untuk Meningkatkan Desain Situs Web dengan Data Analytics
Pengumpulan Data, Pertama-tama, Anda perlu mengumpulkan data tentang pengguna situs web Anda. Ini dapat meliputi data demografis, perilaku pengguna (seperti waktu yang dihabiskan di situs, halaman yang dikunjungi, dan tindakan yang diambil), dan preferensi pengguna.
Analisis Data:
Setelah data terkumpul, langkah selanjutnya adalah menganalisis data untuk mengidentifikasi pola dan tren yang mungkin ada. Ini bisa dilakukan dengan menggunakan berbagai teknik analisis data, seperti regresi, segmentasi pengguna, dan analisis perbandingan.
Penerapan Temuan:
Berdasarkan analisis data, Anda dapat membuat perubahan pada desain situs web Anda. Misalnya, jika data menunjukkan bahwa sebagian besar pengunjung meninggalkan situs setelah mengunjungi halaman tertentu, Anda mungkin perlu memperbarui konten atau navigasi situs Anda.
Pengukuran Kinerja:
Setelah melakukan perubahan, penting untuk terus memantau kinerja situs web Anda dengan menggunakan data analytics. Ini akan membantu Anda melihat apakah perubahan yang Anda buat telah meningkatkan pengalaman pengguna dan mencapai tujuan bisnis Anda.
Contoh Penerapan Data Analytics dalam Desain Situs Web
Misalkan Anda memiliki situs e-commerce yang menjual pakaian. Dengan menggunakan data analytics, Anda dapat melihat bahwa sebagian besar pengunjung meninggalkan situs setelah melihat halaman produk tertentu. Setelah menganalisis lebih lanjut, Anda menemukan bahwa halaman tersebut memiliki waktu pemuatan yang lambat.
Dengan informasi ini, Anda dapat memutuskan untuk mempercepat waktu pemuatan halaman tersebut dengan mengompres gambar atau memperbarui kode situs Anda. Setelah perubahan tersebut diterapkan, Anda dapat melihat apakah ada peningkatan dalam tingkat retensi pengunjung dengan memantau data analytics Anda.
Kesimpulan
Memanfaatkan data analytics dalam desain situs web Anda dapat membantu Anda membuat keputusan yang lebih baik berdasarkan bukti-bukti yang ada. Dengan memahami perilaku pengguna dan meresponsnya dengan tepat, Anda dapat meningkatkan pengalaman pengguna, meningkatkan interaksi, dan mencapai tujuan bisnis Anda.
-
Desain Situs Web yang Sederhana untuk Bisnis Online
Desain Situs Web yang Sederhana untuk Bisnis Online – Desain situs web yang bersih dan sederhana telah menjadi tren dominan dalam dunia desain web modern. Tidak hanya menawarkan estetika yang menarik, tetapi juga memiliki dampak yang signifikan pada kesuksesan bisnis online. Berikut adalah penjelasan mengapa desain situs web yang bersih dan sederhana efektif untuk bisnis:
1. Pengalaman Pengguna yang Memuaskan
Desain yang bersih dan sederhana membantu menciptakan pengalaman pengguna yang lebih baik. Dengan mengurangi kebingungan dan kompleksitas, pengguna lebih mudah menemukan informasi yang mereka cari, meningkatkan kepuasan mereka saat menggunakan situs Anda.

2. Mempercepat Waktu Muat Halaman
Desain yang bersih sering kali berarti kurangnya elemen yang membebani halaman, seperti gambar yang berlebihan atau animasi yang rumit. Hal ini dapat mengakibatkan waktu muat halaman yang lebih cepat, yang kritis untuk mempertahankan minat pengunjung dan meningkatkan SEO situs Anda.
3. Fokus pada Konten yang Penting
Dengan menghilangkan elemen yang tidak perlu, desain yang bersih dan sederhana membantu fokus pada konten yang penting. Hal ini membuat informasi yang disampaikan lebih mudah dicerna oleh pengunjung, meningkatkan kemungkinan konversi dan interaksi yang diinginkan.
4. Responsif dan Mobile-Friendly
Desain yang bersih dan sederhana lebih mudah diadaptasi untuk tampilan yang berbeda, termasuk perangkat mobile. Ini penting karena semakin banyak pengguna yang mengakses internet melalui smartphone atau tablet, sehingga memastikan situs Anda dapat diakses dengan baik di berbagai perangkat dapat meningkatkan jangkauan dan kenyamanan pengguna.
5. Meningkatkan Kredibilitas dan Profesionalisme
Desain yang bersih dan sederhana memberikan kesan profesional dan terpercaya kepada pengunjung. Dengan tampilan yang rapi dan teratur, situs Anda lebih mungkin dianggap sebagai sumber informasi yang dapat diandalkan, yang dapat meningkatkan kepercayaan pengguna dan memperkuat citra merek Anda.
6. Mempermudah Navigasi
Desain yang bersih dan sederhana mempermudah navigasi pengguna di situs Anda. Dengan menu yang jelas dan struktur yang terorganisir dengan baik, pengunjung dapat dengan mudah menemukan halaman atau produk yang mereka cari, mengurangi kebingungan dan meningkatkan kemungkinan interaksi yang diinginkan.
Kesimpulan
Desain situs web yang bersih dan sederhana bukan hanya tentang estetika, tetapi juga tentang menciptakan pengalaman pengguna yang lebih baik dan meningkatkan efektivitas bisnis online Anda. Dengan fokus pada konten yang penting, responsif terhadap berbagai perangkat, dan memberikan kesan profesional, desain yang bersih dapat menjadi kunci untuk membangun hubungan yang kuat dengan pengunjung dan mengoptimalkan kesuksesan bisnis Anda secara online.
-
Mengoptimalkan Desain Situs Web untuk Kecepatan yang Baik
Mengoptimalkan Desain Situs Web untuk Kecepatan yang Baik – Desain situs web yang baik tidak hanya harus menarik secara visual tetapi juga harus mempertimbangkan faktor kecepatan dan performa. Dalam artikel ini, kita akan membahas bagaimana mengoptimalkan desain situs web untuk mencapai kecepatan dan performa yang lebih baik.
1. Mengoptimalkan Gambar dan Grafik
Gambar dan grafik yang tidak dioptimalkan dapat memperlambat waktu muat situs web. Gunakan format gambar yang tepat (seperti JPEG untuk foto dan PNG untuk grafik) dan kompres ukuran file sebanyak mungkin tanpa mengorbankan kualitas visual.

2. Penggunaan CSS dan JavaScript yang Efisien
Penggunaan CSS dan JavaScript yang tidak efisien dapat menyebabkan situs web menjadi lambat. Minimalkan penggunaan file eksternal dan gabungkan file CSS dan JavaScript untuk mengurangi jumlah permintaan server.
3. Memanfaatkan Caching Browser
Memanfaatkan caching browser dapat meningkatkan kecepatan situs web dengan menyimpan salinan halaman yang telah dimuat sebelumnya di cache browser pengguna. Hal ini mengurangi waktu muat halaman saat pengguna kembali mengunjungi situs.
4. Responsif dan Mobile-Friendly
Desain responsif memastikan situs web dapat menyesuaikan tata letaknya dengan sempurna pada berbagai perangkat, termasuk smartphone dan tablet. Ini tidak hanya penting untuk pengalaman pengguna yang baik tetapi juga untuk SEO.
5. Optimalkan Ukuran Halaman
Meminimalkan ukuran halaman situs web dapat meningkatkan kecepatan muat. Hindari penggunaan elemen yang tidak perlu, seperti animasi berlebihan atau video berat.
6. Gunakan CDN (Content Delivery Network)
CDN dapat membantu mempercepat waktu muat situs web dengan mendistribusikan konten situs web ke server yang berlokasi lebih dekat dengan lokasi pengguna.
7. Monitoring dan Pembaruan Rutin
Terus pantau performa situs web Anda dan lakukan pembaruan rutin untuk memastikan desain tetap optimal. Perbaiki masalah yang terjadi dan pertahankan kecepatan situs web.
Dengan mengikuti tips di atas, Anda dapat mengoptimalkan desain situs web Anda untuk mencapai kecepatan dan performa yang lebih baik, meningkatkan pengalaman pengguna, dan meningkatkan SEO situs web Anda.
-
Desain Situs Web Bertema Dark Mode dan Apa Manfaatnya
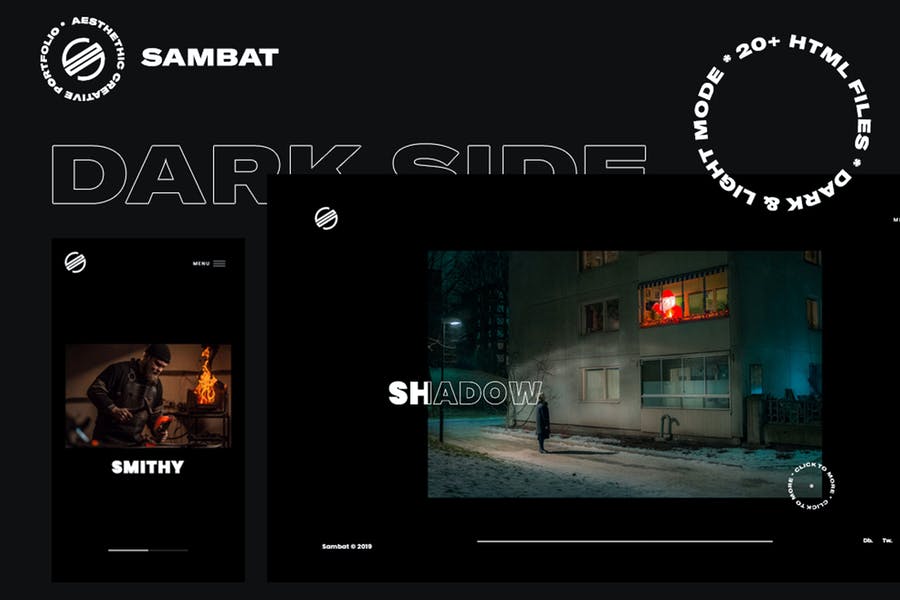
Desain Situs Web Bertema Dark Mode dan Apa Manfaatnya – Dalam era digital yang semakin berkembang, desain situs web telah menjadi elemen kunci dalam memberikan pengalaman pengguna yang luar biasa. Salah satu tren desain yang semakin populer adalah tema Dark Mode. Dark Mode, atau mode gelap, adalah desain di mana latar belakang situs web lebih gelap dengan teks dan elemen lain yang lebih terang. Selain memberikan estetika yang menawan, Dark Mode juga memiliki sejumlah manfaat yang signifikan.
Estetika yang Menawan
Desain situs web bertema Dark Mode menawarkan estetika yang berbeda dan menarik. Latar belakang gelap memberikan kesan elegan dan misterius, menciptakan kontras yang menonjol dengan elemen-elemen terang seperti teks dan gambar. Hal ini membuat situs web terlihat lebih modern dan menarik bagi pengguna.

Reduksi Pencahayaan dan Keglembaban
Salah satu manfaat utama dari Dark Mode adalah kemampuannya untuk mengurangi pencahayaan yang dapat merusak mata. Dengan latar belakang gelap, pengguna dapat mengurangi kelelahan mata yang disebabkan oleh cahaya terang yang dipancarkan oleh layar. Selain itu, penggunaan Dark Mode juga dapat mengurangi konsumsi daya baterai pada perangkat, khususnya pada perangkat mobile, karena layar tidak perlu menampilkan warna yang begitu terang.
Fokus pada Konten Utama
Desain Dark Mode juga membantu pengguna untuk lebih fokus pada konten utama situs web. Dengan latar belakang gelap, elemen-elemen desain lainnya, seperti tombol dan navigasi, dapat menjadi lebih terlihat dan menonjol. Hal ini memungkinkan pengguna untuk lebih mudah menemukan informasi yang mereka cari tanpa distraksi dari elemen desain lainnya.
Pengalaman Pengguna yang Lebih Baik di Malam Hari
Dark Mode juga memberikan pengalaman pengguna yang lebih baik ketika situs web digunakan di malam hari atau dalam kondisi pencahayaan yang rendah. Latar belakang gelap dapat mengurangi silau dan membuat pengalaman pengguna yang lebih nyaman dan menyenangkan ketika menggunakan situs web dalam kondisi seperti itu.
Kesimpulan
Desain situs web bertema Dark Mode tidak hanya menawarkan estetika yang menawan, tetapi juga memiliki sejumlah manfaat yang signifikan, seperti reduksi pencahayaan dan kelelahan mata, fokus pada konten utama, dan pengalaman pengguna yang lebih baik di malam hari. Dengan mempertimbangkan manfaat-manfaat ini, Dark Mode bisa menjadi pilihan desain yang menarik untuk diterapkan dalam pengembangan situs web.