 Comment faire pour créer un Diaporama JQuery Wordpress (Etape par étape)
Comment faire pour créer un Diaporama JQuery Wordpress (Etape par étape)
1. Télécharger l’assistant de programme WOWSlider pour Windows ou Mac:
http://wowslider.com/wowslider-free-setup.zip
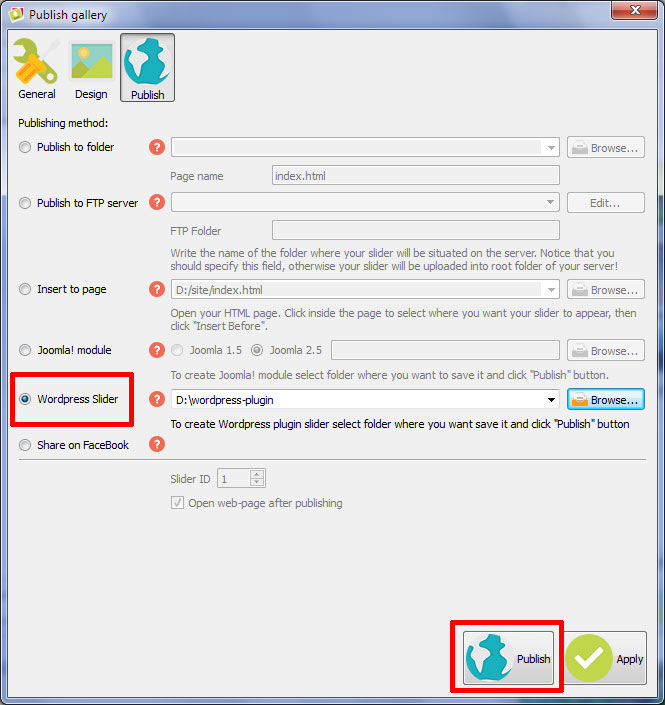
2. Créer un diaporama dans le programme WOWSlider puis cliquez sur "Publier", sélectionnez "Slider Wordpress" en tant que méthode de publication:

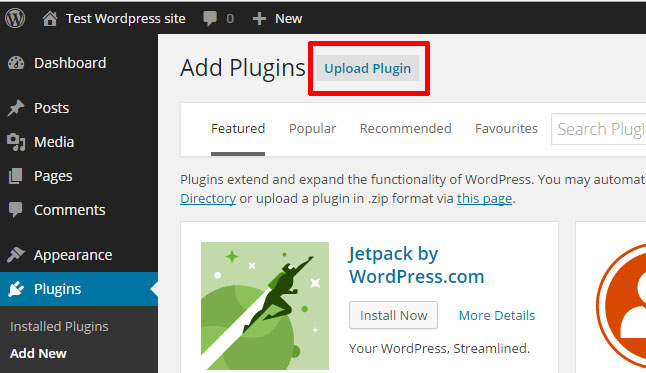
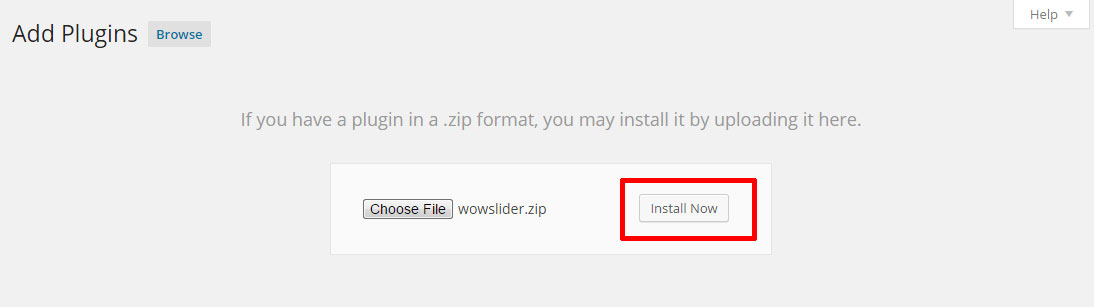
3. Installez et activez le module créé - wowslider.zip comme plugin pour WordPress:


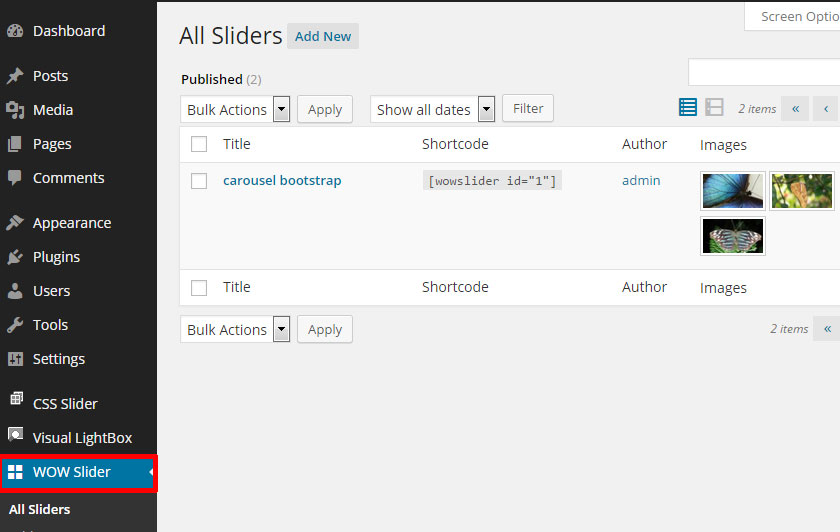
4. Le menu WOWSlider apparaît. Aller à WOWSlider -> Tous les Diaporamas et copier le shortcode de votre Diaporama:

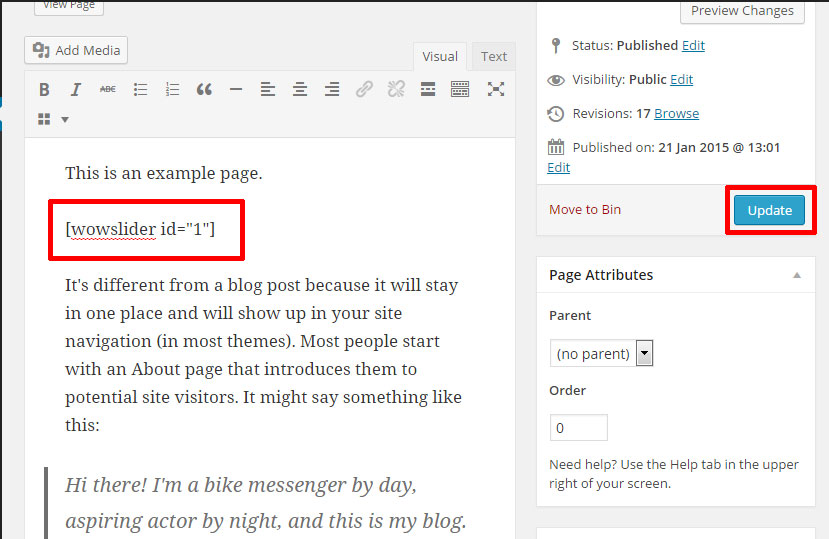
5. Ajouter le shortcode dans la page où vous voulez que votre Diaporama apparaisse:

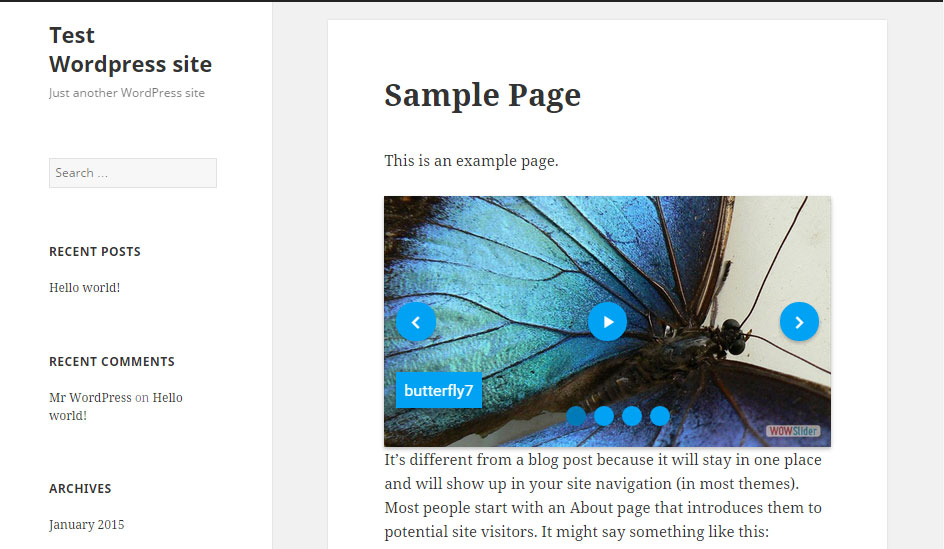
6. Aperçu des modifications:

7. Utilisez le menu de Diaporama WOWSlider -> Ajouter nouveau pour ajouter chaque nouveau Diaporama.
Voir aussi le Plugin Wordpress WOWSlider sur WordPress.org
 FAQ
FAQ
 J'ai récemment commandé WOWSlider. Maintenant, je veux l'ajouter en tête de Wordpress. Comment puis-je faire cela?
J'ai récemment commandé WOWSlider. Maintenant, je veux l'ajouter en tête de Wordpress. Comment puis-je faire cela?
Pour insérer WOWSlider en-tête, vous devez utiliser le code PHP de WOWSlider.
Aller à
WOWSlider-> Tous les Sliders
et cliquez sur le bouton "Afficher Extrait" dans le coin supérieur droit. Une ligne supplémentaire "pour les modèles" avec code php apparaîtra sous la ligne avec un shortcode. Vous devez ajouter ce code php dans votre tête (Apparence-> Editor-> Header) à l'endroit où vous voulez que votre Diaporama se présente, par exemple:
<?php wowslider(1); ?>
 Comment ajouter WOWSlider dans le widget Wordpress?
Comment ajouter WOWSlider dans le widget Wordpress?
Vous devez installer un plug-in spécial qui permet d'ajouter du code php dans widget texte d'abord. Par exemple, "daikos-text-widget":
http://wordpress.org/extend/plugins/daikos-text-widget/
Après cela, allez à
WOWSlider -> Tous les Sliders
et cliquez sur le bouton "Afficher Extrait" dans le coin supérieur droit. Une ligne supplémentaire "pour les modèles" avec code php apparaîtra sous la ligne avec un shortcode.
Vous devez ajouter ce code php dans "daikos-text-widget", par exemple:
<?php wowslider(1); ?>
 Comment puis-je modifier la déclaration DOCTYPE pour la compatibilité universelle Wordpress?
Comment puis-je modifier la déclaration DOCTYPE pour la compatibilité universelle Wordpress?
Vous devez sélectionner
Apparence -> Editeur
et changer "header.php" de modèles dans la colonne de droite.
 Est-il possible d'apporter des modifications (ajout / suppression d'images, de changer de modèle ou effet) directement dans Wordpress?
Est-il possible d'apporter des modifications (ajout / suppression d'images, de changer de modèle ou effet) directement dans Wordpress?
Non, c'est impossible. Vous devez faire tous les changements dans l'application WOWSlider et générer un nouveau module.